Mỗi trang web nằm bên trong một cửa sổ trình duyệt có thể được coi là một đối tượng.
Đối tượng Tài liệu đại diện cho tài liệu HTML được hiển thị trong cửa sổ đó. Đối tượng Tài liệu có các thuộc tính khác nhau tham chiếu đến các đối tượng khác cho phép truy cập và sửa đổi nội dung tài liệu.
Cách một nội dung tài liệu được truy cập và sửa đổi được gọi là Mô hình đối tượng tài liệu hoặc DOM. Các đối tượng được tổ chức theo thứ bậc. Cấu trúc phân cấp này áp dụng cho việc tổ chức các đối tượng trong tài liệu Web.
Đối tượng window– Trên cùng của hệ thống phân cấp. Nó là phần tử ngoài cùng của hệ thống phân cấp đối tượng.
Đối tượng document – Mỗi tài liệu HTML được tải vào cửa sổ sẽ trở thành một đối tượng document. Tài liệu chứa nội dung của trang.
Đối tượng Form − Mọi thứ được đặt trong các thẻ <form>…</form> đặt đối tượng biểu mẫu.
Form control elements − Đối tượng biểu mẫu chứa tất cả các phần tử được xác định cho đối tượng đó, chẳng hạn như trường văn bản, nút, nút radio và hộp kiểm.
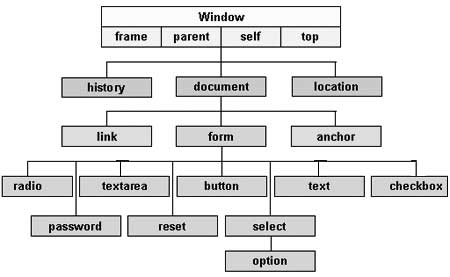
Đây là một hệ thống phân cấp đơn giản của một vài đối tượng quan trọng –

Có một số DOM đang tồn tại. Các phần sau đây giải thích chi tiết từng DOM này và mô tả cách bạn có thể sử dụng chúng để truy cập và sửa đổi nội dung tài liệu.
Legacy DOM − Đây là mô hình được giới thiệu trong các phiên bản đầu tiên của ngôn ngữ JavaScript. Nó được hỗ trợ tốt bởi tất cả các trình duyệt, nhưng chỉ cho phép truy cập vào một số phần chính nhất định của tài liệu, chẳng hạn như biểu mẫu, thành phần biểu mẫu và hình ảnh.
W3C DOM − Mô hình đối tượng tài liệu này cho phép truy cập và sửa đổi tất cả nội dung tài liệu và được tiêu chuẩn hóa bởi World Wide Web Consortium (W3C). Mô hình này được hỗ trợ bởi hầu hết các trình duyệt hiện đại.
IE4 DOM − Mô hình đối tượng tài liệu này được giới thiệu trong Phiên bản 4 của trình duyệt Internet Explorer của Microsoft. IE 5 và các phiên bản mới hơn bao gồm hỗ trợ cho hầu hết các tính năng cơ bản của W3C DOM.
DOM compatibility
Nếu bạn muốn viết một tập lệnh với sự linh hoạt để sử dụng W3C DOM hoặc IE 4 DOM tùy thuộc vào tính khả dụng của chúng, thì bạn có thể sử dụng phương pháp kiểm tra khả năng trước tiên kiểm tra sự tồn tại của một phương thức hoặc thuộc tính để xác định xem trình duyệt có khả năng mà bạn mong muốn. Ví dụ –
if (document.getElementById) {
// If the W3C method exists, use it
} else if (document.all) {
// If the all[] array exists, use it
} else {
// Otherwise use the legacy DOM
}

