Vòng lặp ‘for’ là dạng vòng lặp nhỏ gọn nhất. Nó bao gồm ba phần quan trọng sau –
Khởi tạo vòng lặp nơi chúng tôi khởi tạo bộ đếm của mình thành giá trị bắt đầu. Câu lệnh khởi tạo được thực thi trước khi vòng lặp bắt đầu. Câu lệnh kiểm tra sẽ kiểm tra xem một điều kiện đã cho có đúng hay không. Nếu điều kiện là đúng, thì mã đưa ra bên trong vòng lặp sẽ được thực thi, nếu không, điều khiển sẽ thoát ra khỏi vòng lặp. Câu lệnh lặp trong đó bạn có thể tăng hoặc giảm bộ đếm của mình.
Bạn có thể đặt cả ba phần trong một dòng được phân tách bằng dấu chấm phẩy.
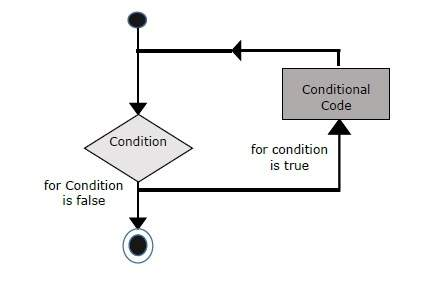
Sơ đồ
Lưu đồ của vòng lặp for trong JavaScript sẽ như sau –

Cú pháp
Cú pháp của vòng lặp for là JavaScript như sau –
for (initialization; test condition; iteration statement) {
Statement(s) to be executed if test condition is true
}
Ví dụ
Hãy thử ví dụ sau để tìm hiểu cách hoạt động của vòng lặp for trong JavaScript.
<html>
<body>
<script type = "text/javascript">
<!--
var count;
document.write("Starting Loop" + "<br />");
for(count = 0; count < 10; count++) {
document.write("Current Count : " + count );
document.write("<br />");
}
document.write("Loop stopped!");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Output
Starting Loop Current Count : 0 Current Count : 1 Current Count : 2 Current Count : 3 Current Count : 4 Current Count : 5 Current Count : 6 Current Count : 7 Current Count : 8 Current Count : 9 Loop stopped!
for in
Vòng lặp for…in được sử dụng để lặp qua các thuộc tính của đối tượng. Vì chúng ta chưa thảo luận về Đối tượng, bạn có thể không cảm thấy thoải mái với vòng lặp này. Nhưng một khi bạn hiểu cách các đối tượng hoạt động trong JavaScript, bạn sẽ thấy vòng lặp này rất hữu ích.
Cú pháp
for (variablename in object) {
statement or block to execute
}
Trong mỗi lần lặp, một thuộc tính từ đối tượng được gán cho tên biến và vòng lặp này tiếp tục cho đến khi tất cả các thuộc tính của đối tượng cạn kiệt.
Ví dụ
Hãy thử ví dụ sau để triển khai vòng lặp ‘for-in’. Nó in đối tượng Điều hướng của trình duyệt web.
<html>
<body>
<script type = "text/javascript">
<!--
var aProperty;
document.write("Navigator Object Properties<br /> ");
for (aProperty in navigator) {
document.write(aProperty);
document.write("<br />");
}
document.write ("Exiting from the loop!");
//-->
</script>
<p>Set the variable to different object and then try...</p>
</body>
</html>
Output
Navigator Object Properties serviceWorker webkitPersistentStorage webkitTemporaryStorage geolocation doNotTrack onLine languages language userAgent product platform appVersion appName appCodeName hardwareConcurrency maxTouchPoints vendorSub vendor productSub cookieEnabled mimeTypes plugins javaEnabled getStorageUpdates getGamepads webkitGetUserMedia vibrate getBattery sendBeacon registerProtocolHandler unregisterProtocolHandler Exiting from the loop!
Break Statement
JavaScript cung cấp toàn quyền kiểm soát để xử lý các vòng lặp và câu lệnh chuyển đổi. Có thể xảy ra tình huống khi bạn cần thoát ra khỏi vòng lặp mà chưa chạm tới đáy của nó. Cũng có thể xảy ra trường hợp bạn muốn bỏ qua một phần của khối mã và bắt đầu lần lặp tiếp theo của vòng lặp.
Để xử lý tất cả các tình huống như vậy, JavaScript cung cấp các câu lệnh ngắt và tiếp tục. Các câu lệnh này được sử dụng để ngay lập tức thoát ra khỏi bất kỳ vòng lặp nào hoặc để bắt đầu lần lặp tiếp theo của bất kỳ vòng lặp nào tương ứng.
Break
Câu lệnh break, được giới thiệu ngắn gọn với câu lệnh switch, được sử dụng để thoát khỏi vòng lặp sớm, thoát ra khỏi dấu ngoặc nhọn kèm theo.
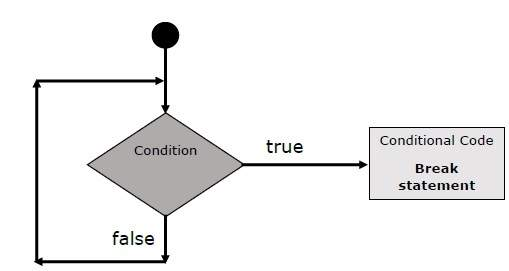
Sơ đồ
Biểu đồ luồng của câu lệnh ngắt sẽ như sau –

Ví dụ
Ví dụ sau minh họa việc sử dụng câu lệnh break với vòng lặp while. Lưu ý cách vòng lặp thoát ra sớm khi x đạt đến 5 và đạt đến câu lệnh document.write (..) ngay bên dưới dấu ngoặc nhọn đóng –
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 20) {
if (x == 5) {
break; // breaks out of loop completely
}
x = x + 1;
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Output
Entering the loop 2 3 4 5 Exiting the loop! Set the variable to different value and then try...
Chúng ta đã thấy cách sử dụng câu lệnh break bên trong câu lệnh switch.
Continue Statement
Câu lệnh continue yêu cầu trình thông dịch bắt đầu ngay lần lặp tiếp theo của vòng lặp và bỏ qua khối mã còn lại. Khi gặp câu lệnh continue, luồng chương trình sẽ ngay lập tức di chuyển đến biểu thức kiểm tra vòng lặp và nếu điều kiện vẫn đúng, thì nó sẽ bắt đầu lần lặp tiếp theo, nếu không thì điều khiển sẽ thoát khỏi vòng lặp.
Ví dụ
Ví dụ này minh họa việc sử dụng câu lệnh continue với vòng lặp while. Lưu ý cách câu lệnh continue được sử dụng để bỏ qua việc in khi chỉ số được giữ trong biến x đạt đến 5 –
<html>
<body>
<script type = "text/javascript">
<!--
var x = 1;
document.write("Entering the loop<br /> ");
while (x < 10) {
x = x + 1;
if (x == 5) {
continue; // skip rest of the loop body
}
document.write( x + "<br />");
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Output
Entering the loop 2 3 4 6 7 8 9 10 Exiting the loop! Set the variable to different value and then try...
Sử dụng nhãn để kiểm soát luồng
Bắt đầu từ JavaScript 1.2, một nhãn có thể được sử dụng ngắt và tiếp tục kiểm soát luồng chính xác hơn. Nhãn chỉ đơn giản là một mã định danh theo sau là dấu hai chấm (:) được áp dụng cho một câu lệnh hoặc một khối mã. Chúng ta sẽ xem hai ví dụ khác nhau để hiểu cách sử dụng nhãn với ngắt và tiếp tục.
Lưu ý – Không được phép ngắt dòng giữa câu lệnh ‘tiếp tục’ hoặc ‘ngắt’ và tên nhãn của nó. Ngoài ra, không nên có bất kỳ câu lệnh nào khác giữa tên nhãn và vòng lặp liên quan.
Hãy thử xem hai ví dụ sau để hiểu rõ hơn về Nhãn.
Ví dụ
Ví dụ sau đây cho thấy cách triển khai Nhãn bằng câu lệnh break.
<html>
<body>
<script type = "text/javascript">
<!--
document.write("Entering the loop!<br /> ");
outerloop: // This is the label name
for (var i = 0; i < 5; i++) {
document.write("Outerloop: " + i + "<br />");
innerloop:
for (var j = 0; j < 5; j++) {
if (j > 3 ) break ; // Quit the innermost loop
if (i == 2) break innerloop; // Do the same thing
if (i == 4) break outerloop; // Quit the outer loop
document.write("Innerloop: " + j + " <br />");
}
}
document.write("Exiting the loop!<br /> ");
//-->
</script>
</body>
</html>
Output
Entering the loop! Outerloop: 0 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 1 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 2 Outerloop: 3 Innerloop: 0 Innerloop: 1 Innerloop: 2 Innerloop: 3 Outerloop: 4 Exiting the loop!