A. Giới thiệu
Chào mừng đến với Elet!
Chúng tôi tự hào là cửa hàng chuyên cung cấp các sản phẩm công nghệ hàng đầu, đặc biệt là điện thoại di động và tai nghe. Với tiêu chí mang đến cho khách hàng những trải nghiệm tốt nhất, chúng tôi cam kết cung cấp sản phẩm chính hãng, đa dạng và luôn cập nhật những mẫu mới nhất trên thị trường.
B. Giao diện
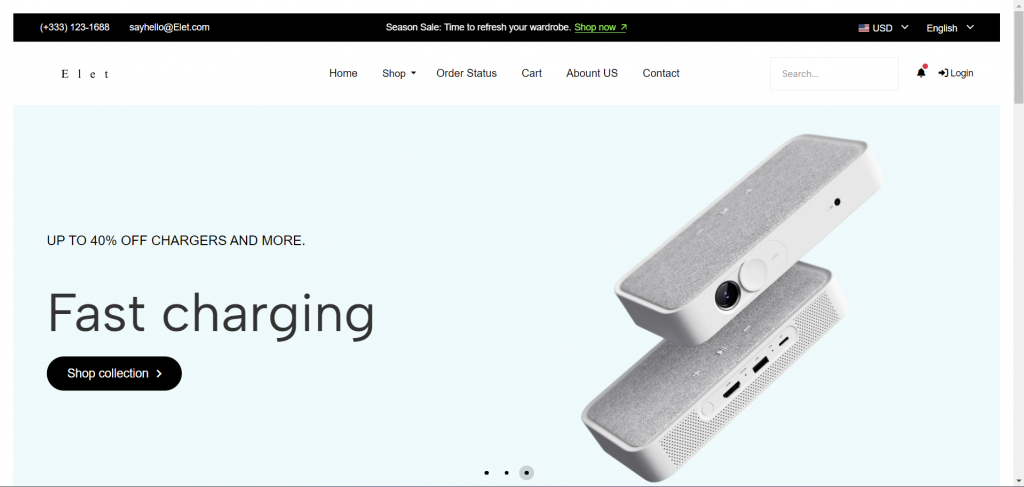
Trang chủ – Home
Mô tả:
- Thanh hiển thị menu
- Sản phẩm đề xuất
- Sản phẩm mới
- Danh mục từng loại sản phẩm
- Dịch vụ cửa hàng
- Thông tin cửa hàng
- Lịch sử mua hàng
- Và các danh mục khác
Kết quả:

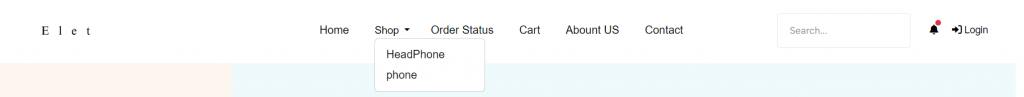
Trang danh mục- Category
Mô tả:
- Trang danh mục sản phẩm hoạt động như một công cụ phân loại, giúp người dùng dễ dàng tìm kiếm và chọn lựa sản phẩm theo các tiêu chí cụ thể. Mỗi danh mục có thể đại diện cho một nhóm sản phẩm với đặc tính chung, ví dụ như loại sản phẩm, thương hiệu, giá cả, hoặc nhu cầu sử dụng.
<ul class="dropdown-menu" aria-labelledby="shopDropdown">
<c:forEach items="${categoryList}" var="category">
<li>
<a class="dropdown-item" href="CategoryServlet?categoryId=${category.id}">
${category.name}
</a>
</li>
</c:forEach>
</ul>
Kết quả:

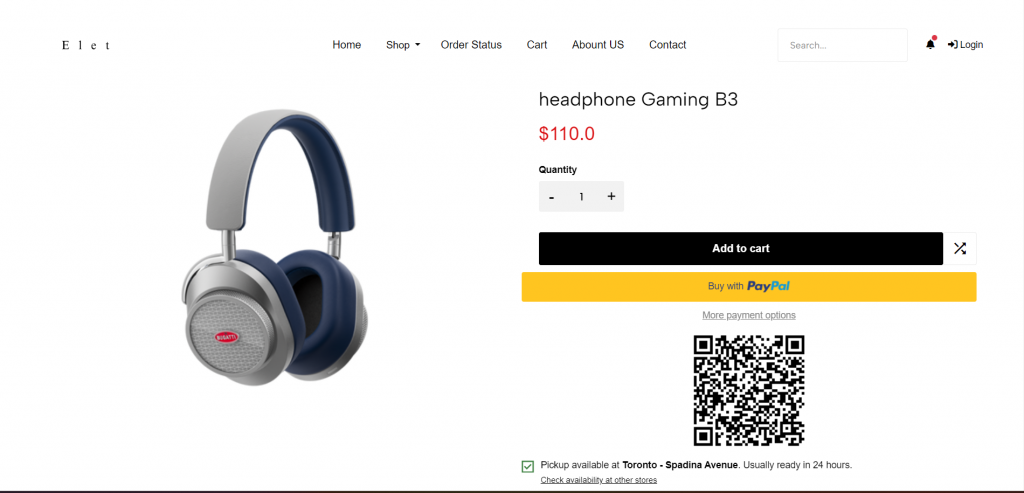
Trang chi tiết sản phẩm – Details
Mô tả:
- Trang chi tiết sản phẩm dùng để hiển thị thông tin chi tiết của sản phẩm đó.
- Có thể hiển thị tên, giá, mô tả, mã QR của sản phẩm.
- Thêm vào giỏ hàng.
<c:forEach items="${productList}" var="product">
<div class="card-product">
<div class="card-product-wrapper">
<a href="ProductServelt?productId=${product.id}" class="product-img">
<img style="height: 400px; object-fit: cover; width: 90%;"class="lazyload img-product" data-src="${pageContext.request.contextPath}/uploads/${product.thumbnail}" src="${product.thumbnail}" alt="image-product">
<img style="height: 400px; object-fit: cover; width: 90%;"class="lazyload img-hover" data-src="${pageContext.request.contextPath}/uploads/${product.thumbnail}" src="${product.thumbnail}" alt="image-product">
</a>
</div>
<div class="card-product-info">
<a href="product-detail.html" class="title link">${product.name}</a>
<span class="price">$${product.price}</span>
<ul class="list-color-product">
<li class="list-color-item color-swatch active">
<span class="tooltip">Orange</span>
<span class="swatch-value bg_orange-3"></span>
<img class="lazyload" data-src="images/products/orange-1.jpg" src="images/products/orange-1.jpg" alt="image-product">
</li>
<li class="list-color-item color-swatch">
<span class="tooltip">Black</span>
<span class="swatch-value bg_dark"></span>
<img class="lazyload" data-src="images/products/black-1.jpg" src="images/products/black-1.jpg" alt="image-product">
</li>
<li class="list-color-item color-swatch">
<span class="tooltip">White</span>
<span class="swatch-value bg_white"></span>
<img class="lazyload" data-src="images/products/white-1.jpg" src="images/products/white-1.jpg" alt="image-product">
</li>
</ul>
</div>
</div>
</c:forEach>
Kết quả:

Trang tìm kiếm – Search
Mô tả:
- Giúp người dùng có thể nhanh chóng tìm kiếm các sản phẩm.
<c:forEach items="${productList}" var="product">
<div class="card-product">
<div class="card-product-wrapper">
<a href="product-detail.html" class="product-img">
<img style="height: 400px; object-fit: cover; width: 90%;"class="lazyload img-product" data-src="${pageContext.request.contextPath}/uploads/${product.thumbnail}" src="${product.thumbnail}" alt="image-product">
<img style="height: 400px; object-fit: cover; width: 90%;"class="lazyload img-hover" data-src="${pageContext.request.contextPath}/uploads/${product.thumbnail}" src="${product.thumbnail}" alt="image-product">
</a>
</div>
<div class="card-product-info">
<a href="product-detail.html" class="title link">${product.name}</a>
<span class="price">$${product.price}</span>
<ul class="list-color-product">
<li class="list-color-item color-swatch active">
<span class="tooltip">Orange</span>
<span class="swatch-value bg_orange-3"></span>
<img class="lazyload" data-src="images/products/orange-1.jpg" src="images/products/orange-1.jpg" alt="image-product">
</li>
<li class="list-color-item color-swatch">
<span class="tooltip">Black</span>
<span class="swatch-value bg_dark"></span>
<img class="lazyload" data-src="images/products/black-1.jpg" src="images/products/black-1.jpg" alt="image-product">
</li>
<li class="list-color-item color-swatch">
<span class="tooltip">White</span>
<span class="swatch-value bg_white"></span>
<img class="lazyload" data-src="images/products/white-1.jpg" src="images/products/white-1.jpg" alt="image-product">
</li>
</ul>
</div>
</div>
</c:forEach>
Kết quả:

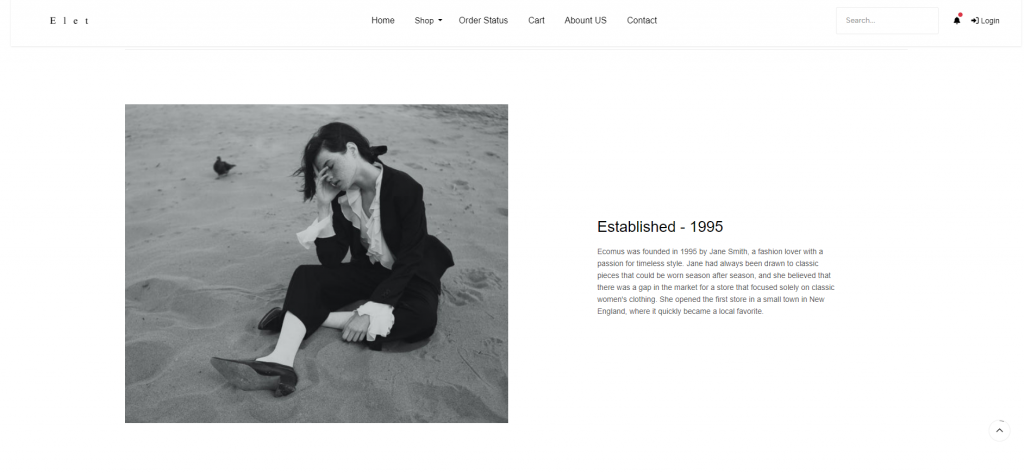
Trang About
Mô tả:
- Giới thiệu về cửa hàng
- Khái quát về lịch sử hình thành
Kết quả:

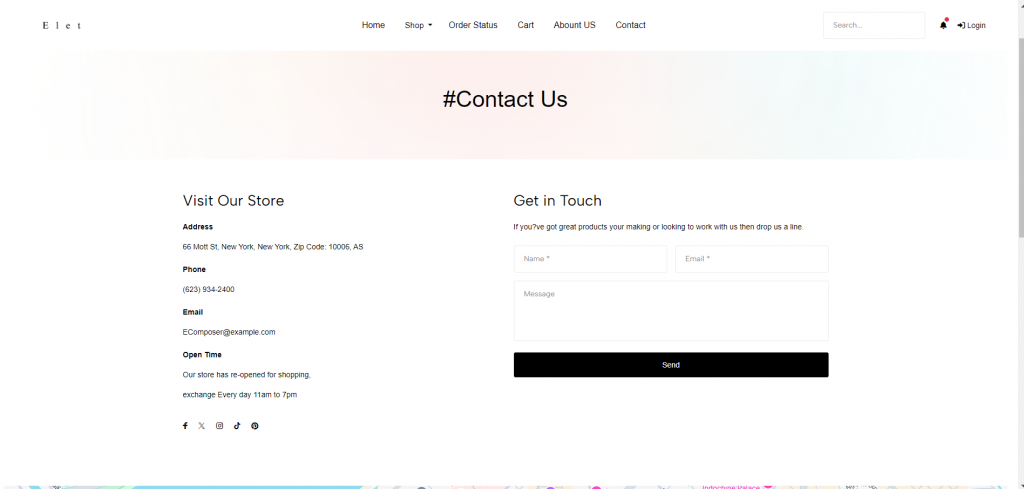
Trang liên hệ – Contact
Mô tả:
- Thông tin chi tiết về địa điểm.
- Thông tin về quản lý và gửi yêu cầu hỗ trợ.
Kết quả:

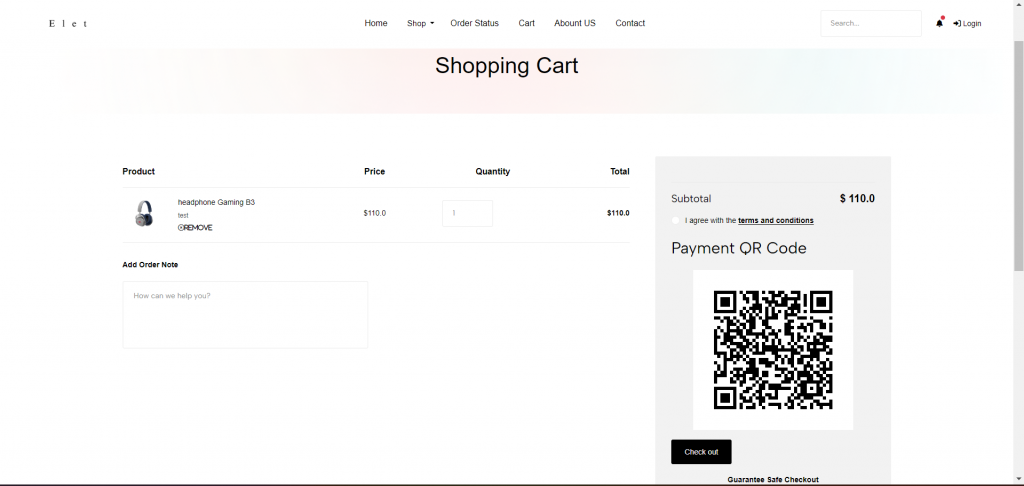
Trang giỏ hàng – Cart
Mô tả:
- Danh mục các sản phẩm liên quan.
- Chi tiết số tiền cần thanh toán.
- Thêm, sữa, xoá sản phẩm có trong giỏ hàng.
- Hiển thị mã QR thanh toán.
<c:forEach items="${cart}" var="orderItem">
<tr class="tf-cart-item file-delete">
<td class="tf-cart-item_product">
<form action="CartServlet" method="post" style="display:inline;">
<input type="hidden" name="action" value="delete">
<input type="hidden" name="productId" value="${orderItem.productId}">
</form>
<c:set var="basePath" value="${pageContext.request.contextPath}/uploads/" />
<a href="product-detail.html" class="img-box">
<img src="${basePath}${orderItem.product.thumbnail}" alt="img-product">
</a>
<div class="cart-info">
<a href="" class="cart-title link">${orderItem.product.name}</a>
<div class="cart-meta-variant">${orderItem.product.description}</div>
<form action="CartServlet" method="post" style="display:inline;">
<input type="hidden" name="action" value="delete">
<input type="hidden" name="productId" value="${orderItem.productId}">
<button type="submit" class="remove-cart link"
style="border: none; background: none; cursor: pointer;">
<span class="fa-regular fa-circle-xmark">Remove</span>
</button>
</form>
</div>
</td>
<td class="tf-cart-item_price" cart-data-title="Price">
<div class="cart-price">$${orderItem.product.price}</div>
</td>
<td class="tf-cart-item_quantity d-flex justify-content-center">
<form action="CartServlet" method="post">
<input type="hidden" name="action" value="update">
<input type="hidden" name="productId" value="${orderItem.productId}">
<input name="quantity" onChange="this.form.submit()" type="number" min="1" value="${orderItem.quantity}"
style="width: 50%;">
</form>
</td>
<td class="tf-cart-item_total" cart-data-title="Total">
<div class="cart-total">$${orderItem.price * orderItem.quantity}</div>
</td>
</tr>
</c:forEach>
</tbody>
</table>
<div class="tf-page-cart-note">
<label for="cart-note">Add Order Note</label>
<textarea name="note" id="cart-note" placeholder="How can we help you?"></textarea>
</div>
</form>
</div>
<div class="tf-page-cart-footer">
<div class="tf-cart-footer-inner">
<div class="tf-page-cart-checkout">
<div class="shipping-calculator">
<div class="collapse" id="shipping">
<div class="accordion-shipping-content">
</div>
</div>
</div>
<div class="tf-cart-totals-discounts">
<h3>Subtotal</h3>
<span class="total-value">$ ${total}</span>
</div>
<div class="cart-checkbox">
<input type="checkbox" class="tf-check" id="check-agree">
<label for="check-agree" class="fw-4">
I agree with the <a href="terms-conditions.html">terms and conditions</a>
</label>
</div>
<c:if test="${not empty sessionScope.qrCodeImage}">
<h2 style="font-size: 30px">Payment QR Code</h2>
<div class="d-flex justify-content-center">
<img src="data:image/png;base64,${sessionScope.qrCodeImage}" alt="QR Code" class="qr-code" />
</div>
</c:if>

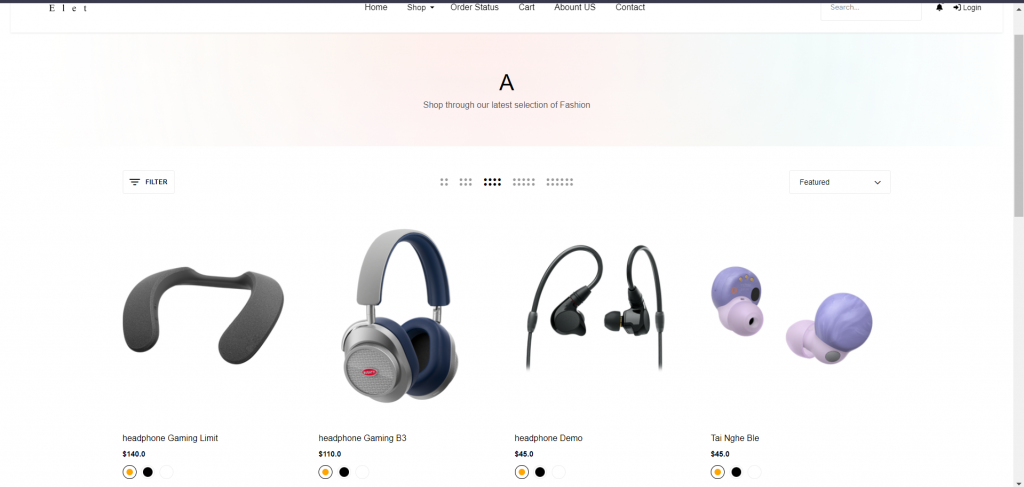
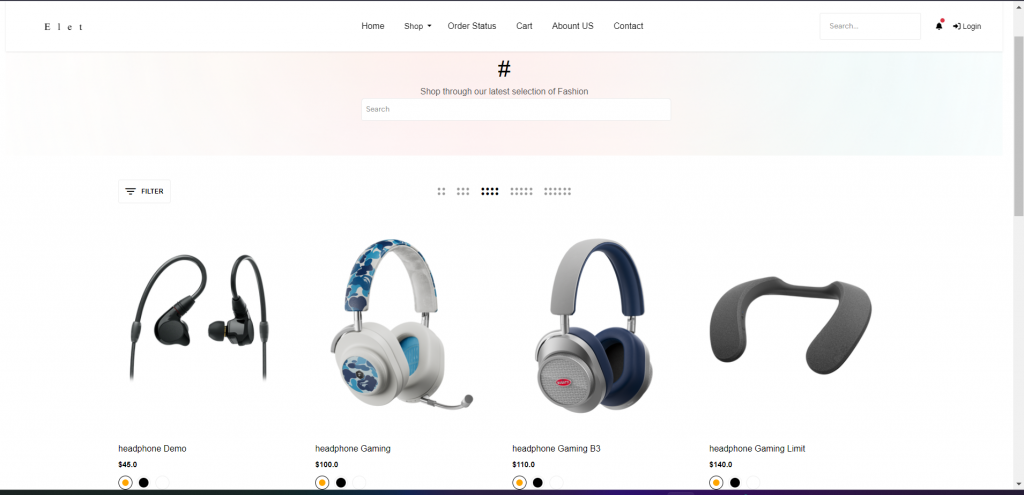
Trang sản phẩm – Shop
Mô tả:
- Hiển thị tất cả các phẩm có trong cửa hàng.
- Chức năng lọc sản phẩm giúp người dùng dễ dàng tìm kiếm sản phẩm theo sở thích.
<c:forEach items="${ProductList}" var="product">
<div class="card-product">
<div class="card-product-wrapper">
<a href="product-detail.html" class="product-img">
<img style="height: 400px; object-fit: cover; width: 90%;"class="lazyload img-product" data-src="${pageContext.request.contextPath}/uploads/${product.thumbnail}" src="${product.thumbnail}" alt="image-product">
<img style="height: 400px; object-fit: cover; width: 90%;"class="lazyload img-hover" data-src="${pageContext.request.contextPath}/uploads/${product.thumbnail}" src="${product.thumbnail}" alt="image-product">
</a>
</div>
<div class="card-product-info">
<a href="product-detail.html" class="title link">${product.name}</a>
<span class="price">$${product.price}</span>
<ul class="list-color-product">
<li class="list-color-item color-swatch active">
<span class="tooltip">Orange</span>
<span class="swatch-value bg_orange-3"></span>
<img class="lazyload" data-src="images/products/orange-1.jpg" src="images/products/orange-1.jpg" alt="image-product">
</li>
<li class="list-color-item color-swatch">
<span class="tooltip">Black</span>
<span class="swatch-value bg_dark"></span>
<img class="lazyload" data-src="images/products/black-1.jpg" src="images/products/black-1.jpg" alt="image-product">
</li>
<li class="list-color-item color-swatch">
<span class="tooltip">White</span>
<span class="swatch-value bg_white"></span>
<img class="lazyload" data-src="images/products/white-1.jpg" src="images/products/white-1.jpg" alt="image-product">
</li>
</ul>
</div>
</div>
</c:forEach>
</div>

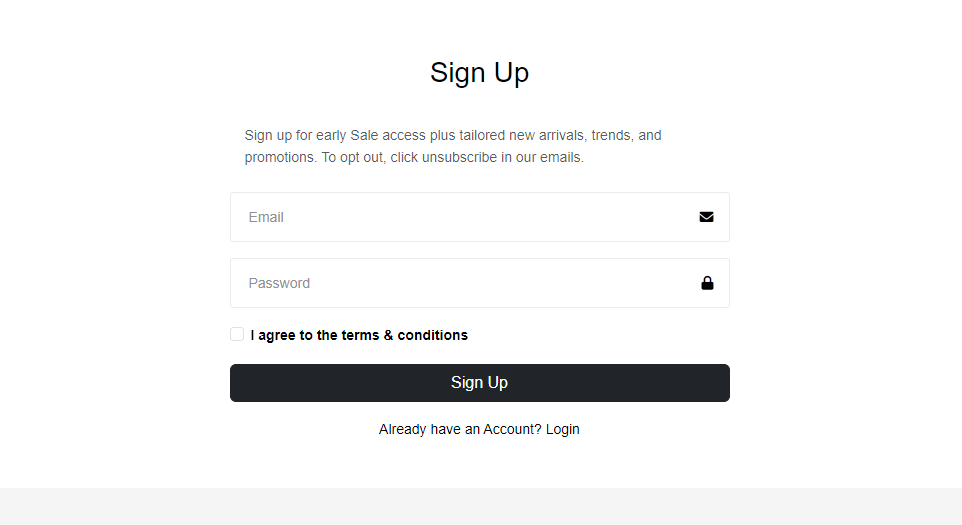
Trang đăng kí – Register
Mô tả:
- Thực hiện các vấn đề về tài khoản: Tạo , xác minh tài khoản.
<form id="register-form" action="RegisterServlet" method="post" accept-charset="utf-8" data-mailchimp="true">
<!-- Username -->
<!-- Email -->
<div class="mb-3 position-relative">
<input type="email" name="email" class="form-control" placeholder="Email" required />
<i class="fa-solid fa-envelope position-absolute top-50 end-0 translate-middle-y me-3"></i>
</div>
<!-- Password -->
<div class="mb-3 position-relative">
<input type="password" name="password" class="form-control" placeholder="Password" required />
<i class="fa-solid fa-lock position-absolute top-50 end-0 translate-middle-y me-3"></i>
</div>
<!-- Terms & Conditions -->
<div class="form-check mb-3">
<input class="form-check-input" type="checkbox" id="terms" required />
<label class="form-check-label" for="terms">I agree to the terms & conditions</label>
</div>
<!-- Submit Button -->
<button type="submit" class="btn btn-dark w-100">Sign Up</button>
<!-- Login Link -->
<div class="text-center mt-3">
<p>Already have an Account? <a href="<%= request.getContextPath()%>/LoginServlet">Login</a></p>
</div>
</form>

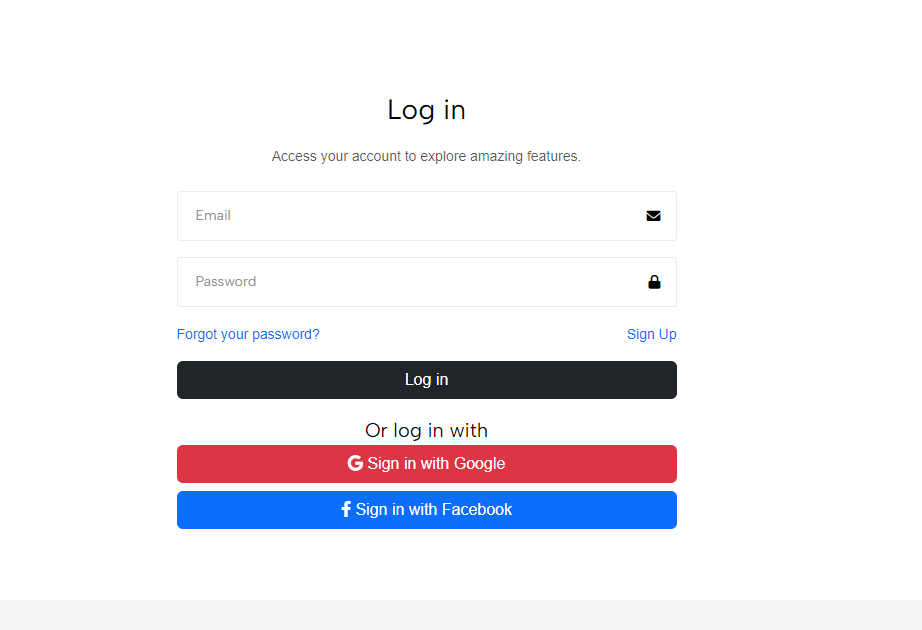
Trang đăng nhập – Login
Mô tả:
- Thực hiện chức năng đăng nhập người dùng vào cửa hàng.
<form id="login-form" action="LoginServlet" method="post" accept-charset="utf-8">
<div class="mb-3 position-relative">
<input type="email" class="form-control" id="login-email" name="email" placeholder="Email" required />
<i class="fa-solid fa-envelope position-absolute top-50 end-0 translate-middle-y me-3"></i>
</div>
<div class="mb-3 position-relative">
<input type="password" class="form-control" id="login-password" name="password" placeholder="Password" required />
<i class="fa-solid fa-lock position-absolute top-50 end-0 translate-middle-y me-3"></i>
</div>
<div class="d-flex justify-content-between mb-3">
<a href="#recover" class="link-primary">Forgot your password?</a>
<a href="RegisterServlet" class="link-primary">Sign Up</a>
</div>
<button type="submit" class="btn btn-dark w-100">Log in</button>
</form>
<div class="text-center my-3">
<h6>Or log in with</h6>
<a href="https://accounts.google.com/o/oauth2/auth?scope=email profile openid&redirect_uri=http://localhost:8081/Elet/LoginServlet&response_type=code&client_id=790490677068-i8edngt1l6t79h7euen9c0qdm0js7ecb.apps.googleusercontent.com&approval_prompt=force" class="btn btn-danger w-100 mb-2">
<i class="fab fa-google"></i> Sign in with Google
</a>
<a href="#!" class="btn btn-primary w-100">
<i class="fab fa-facebook-f"></i> Sign in with Facebook
</a>
</div>

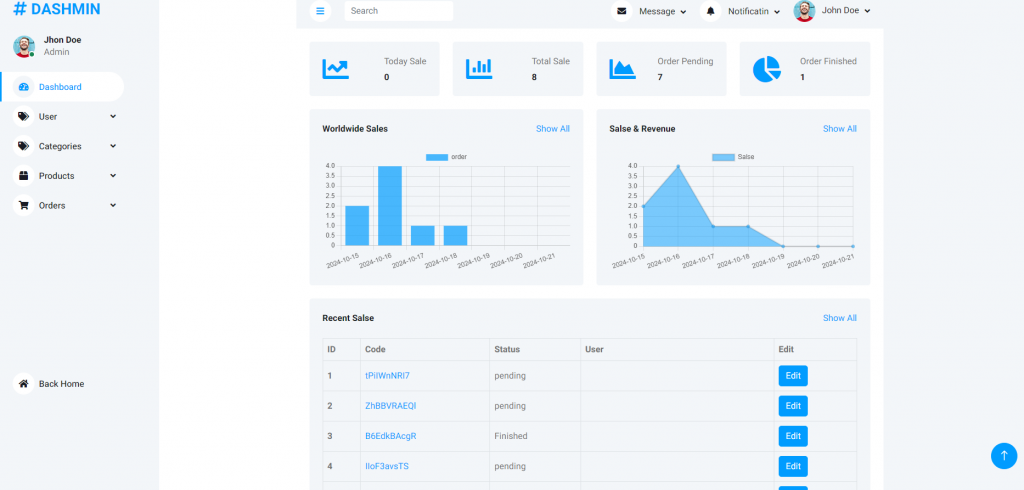
Trang Dashboard
Mô tả:
- Thống kê các thông số cửa hàng.
- Chức năng thêm sửa xoá danh mục, sản phẩm, người dùng…
Kết quả:

Full sourcecode project:
Github: https://github.com/TranHuuThais/JavaWeb-Ecommerce_Elet
Author: Trần Hữu Thái.