A. Nội dung
1. Mô tả đề tài
Online shop được các bạn trẻ biết đến với các sản phẩm đa dạng về thời trang được cập nhật liên tục, sứ mệnh của Online shop cho ra đời các sản phẩm đẹp, chất lượng, giá thành hợp lý. Dịch vụ chu đáo và phong cách chuyên nghiệp. Online shop mong muốn mang lại cho các bạn những sản phẩm tốt nhất, để bạn có thể tự tin hơn trên con đường lựa chọn phong cách thời trang của riêng mình.
1.1. Lý do chọn đề tài
Tác động của công nghệ trong ngành thời trang: Nghiên cứu về cách công nghệ, chẳng hạn như trí tuệ nhân tạo, thực tế ảo, internet vạn vật (IoT) và in 3D, ảnh hưởng đến quy trình thiết kế, sản xuất, tiếp thị và mua sắm trong ngành thời trang,Nghiên cứu về các xu hướng và thực tiễn thời trang bền vững, bao gồm vấn đề về vật liệu tái chế, chất lượng cao, công nghệ sản xuất tiết kiệm năng lượng, quy trình tái sử dụng và tái chế sản phẩm thời trang,nghiên cứu về ảnh hưởng của thương mại điện tử đối với ngành thời trang, bao gồm cả mô hình kinh doanh trực tuyến, trải nghiệm mua sắm trực tuyến và xu hướng tiêu dùng trực tuyến,và bên cạnh đó các nền tảng mạng xã hội chưa được phát triển bằng kiến thức chúng em đã học được từ môn lập trình web nâng cao chúng e đã lên một ý tưởng xây dựng trang web bán áo quần thời trang online bằng kiến thức chúng e đã học được, Dự tính chúng e sẽ xây dựng trang web bán hàng có tên là Online shop’
1.2. Mục tiêu của đề tài
Kinh doanh các dòng sản phẩm thời trang luôn là ý tưởng đầy hấp dẫn với tỷ lệ thành công cao. Bạn không khó để bắt gặp những cửa hàng, thương hiệu cung cấp các mặt hàng này với đủ các quy mô khác nhau, thậm chí còn nhanh chóng mua sắm với các shop online. Nhu cầu tiêu dùng luôn ở mức cao và trải rộng ở mọi độ tuổi, thêm vào đó là sự đa dạng về kiểu dáng, mẫu mã giúp bạn có rất nhiều sự lựa chọn đầu tư khác nhau. Tuy nhiên, với một thị trường luôn được đánh giá là “siêu HOT”, “siêu nóng” như vậy thì chắc chắn không tránh được tỷ lệ cạnh tranh là rất cao.
Để có thể tồn tại và phát triển thì bạn cần phải hoàn thành rất nhiều nhiệm vụ khác nhau và một trong số đó chính là xác định khách hàng mục tiêu của mình. Khi đề cập đến khách hàng mục tiêu của thời trang, nhiều bạn sẽ rằng sẽ không khó để xác định. Vì nhu cầu tiêu dùng đối với các dòng sản phẩm này rất cao, nhưng điều này không đồng nghĩa với việc ai ai cũng sẽ trở thành khách hàng mục tiêu của bạn. Ví dụ, bạn kinh doanh quần áo học sinh, sinh viên thì lúc này những người tiêu dùng trung niên nếu xét theo nhu cầu cá nhân thì chắc chắn sẽ không phải đối tượng mục tiêu mà bạn đang tìm kiếm.
Website bán hàng điện tử Multi shop là một web được phát triển để giúp quảng bá sản phẩm của cửa hàng và tăng doanh thu bán hàng. Bài toán này liên quan đến việc bán hàng, quảng cáo và xây dựng thương hiệu cửa hàng,… Dưới đây là một số tính năng và yếu tố chính của bài toán web bán hàng Multi shop
1.3. Mô tả bài toán
Website bán hàng điện tử Online shop là một web được phát triển để giúp quảng bá sản phẩm của cửa hàng và tăng doanh thu bán hàng. Bài toán này liên quan đến việc bán hàng, quảng cáo và xây dựng thương hiệu cửa hàng,… Dưới đây là một số tính năng và yếu tố chính của bài toán web bán hàng Online shop:
- Tìm kiếm sản phẩm: Giúp khách hàng tìm kiếm sản phẩm mà khách hàng cần mua.
- Danh mục sản phẩm đa dạng: lọc giá cả theo từng phân khúc giúp khách hàng có thể chọn lựa các sản phẩm theo như ý muốn.
- Trang Chi tiết sản phẩm: Cung cấp đầy đủ thông tin chi tiêt, hình ảnh, giá cả, đánh giá từ người dùng trước đó để giúp người mua có cái nhìn tổng quan về sản phẩm trước khi quyết định mua hàng.
- Trang Dasboad: Giao diện quản trị cho người quản lý cửa hàng có thể cập nhật, thêm mới, hoặc điều chỉnh thông tin về sản phẩm, người dùng và đơn hàng.
- Giỏ hàng: cho phép người dùng thêm sản phẩm vào giỏ hàng, điều chỉnh số lượng một cách dễ dàng.
- Giao diện thân thiện, dễ dạng sử dụng giúp khách hàng có một trải nghiệm tốt khi mua sắm.
- Mở rộng tính năng của website điều chỉnh cải thiện các tính năng của website cho người dùng có một trải nghiệm mua sắm tốt hơn.
- Tối ưu hóa hiệu suất chi phí: đám ứng mọi nhu cầu mà vẫn dữ được chi phí phù hợp.
- Bảo mật dữ liệu: đảm bảo thông tin khách hàng luôn được bảo vệ an toàn tạo độ tin cậy cho khách hàng.
1.4. Giới thiệu tổng quan về công nghệ, kiến trúc hệ thống sử dụng.
- Công nghệ: Hệ thống sử dụng các nền tảng nổi tiếng như Laravel, mysql…
- Kiến trúc hệ thống: Cấu trúc của một trang Online Shop, từ máy chủ, cơ sở dữ liệu đến giao diện người dùng.
1.4. Giới thiệu tổng quan về công nghệ, kiến trúc hệ thống sử dụng.
- Công nghệ: Hệ thống sử dụng các nền tảng nổi tiếng như Laravel, mysql…
- Kiến trúc hệ thống: Cấu trúc của một trang Online Shop, từ máy chủ, cơ sở dữ liệu đến giao diện người dùng.
1.5. Các chức năng đã cài đặt được
- Tìm kiếm sản phẩm.
- Lọc sản phẩm.
- Danh mục sản phẩm.
- Trang chi tiết sản phẩm.
- Giỏ hàng.
- Trang Dasboard: quản lý và thêm, sửa xóa sản phẩm, user
1.6. Kết luận
Website có giao điện dễ dàng sử dụng và các chức năng tìm kiếm thông minh, có đầy để thông tin của sản phẩm như giá cả, chi tiết sản phẩm, đánh giá của khách hàng trước đó là những điểm mạnh để thu hút khách hàng. Việc tối ưu hóa chi phí, bảo mật thông tin người dùng và tương thích với đa nền tảng là một điểm mạnh để có thể phát triển cửa hàng lên một tầm cao mới.
Trong thời đại chuyển đổi số như hiện nay việc tạo ra một website bán hàng là một lời thế mạnh giúp các cửa hàng có thể mở rộng thị trường bán hàng và tiếp cận đến người dùng giúp cửa hàng càng ngày càng phát triển hơn.
1.7. Những kết quả đạt được của đề tài
- Người dùng có một trải nghiệm tốt hơn, web dễ dàng sử dụng.
- Quản lý sản phẩm, thông tin khách hàng và các đơn hàng hiệu quả.
- Hỗ trợ tính năng tìm kiếm giúp khách hàng tìm và lọc sản phẩm mình cần mua nhanh chóng
- Mở rộng thị trường không chỉ ở 1 thành phố mà có thể rộng ra cả nước.
- Tăng doanh số bán hàng.
1.8 Hạn chế
Trang web chưa có được những trang quảng cáo
Bảo mật vẫn còn yếu
1.9. Hướng phát triển
- Đưa ra được những trang quảng cáo
- Học thêm nhưng câu lệnh đễ mật khẩu thành mã băm
- Đưa vào để sử dụng
- Trang thanh toán có thể mượt mà hơn
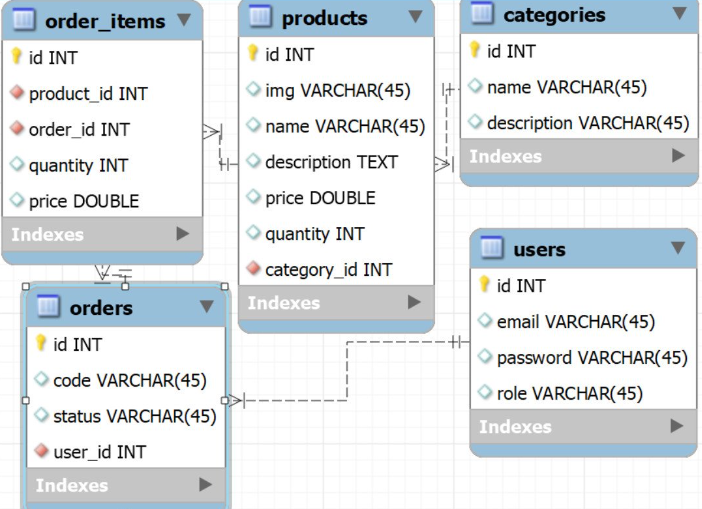
2. Mô hình dữ liệu

Database:https://github.com/123nhatnguyen/db
3. Model
- Thuộc tính
$fillable
protected $fillable = ['img','name', 'desc', 'price', 'quantity','category_id','views'];
Tạo mối quan hệ (relationship)
public function products(){
return $this->hasMany(Product::class);
}
4. Controller
4.1 HomeController
- Trả về view kèm theo danh sách sản phẩm mới (productNew) và sản phẩm hot (productHot)
try {
// return $request;
$query = $request->input('search');// dong nay lay gia tri co ten la search tu doituong $req
$productSearch = Product::where('name', 'LIKE', "%$query%")->get();
// $productSearch = ModelsProduct::where('name', 'LIKE', '%$query%')->get(); ko loi nhung ko show dc
return view('home.search', compact('productSearch'));
} catch (\Throwable $th) {
return $th;
}
4.2. CardController
4.2.1 function addToCard
- Lấy giỏ hàng từ phiên.
- Kiểm tra sản phẩm hiện có trong giỏ hàng.
- Cập nhật số lượng (nếu sản phẩm tồn tại).
- Thêm sản phẩm mới vào giỏ hàng (nếu sản phẩm không tồn tại).
- Lưu giỏ hàng đã cập nhật vào phiên.
$cart = session()->get('cart', []);
if (isset($cart[$id])) {
$cart[$id]['quantity'] += $quantity;
} else {
$cart[$id] = [
'id' => $product->id,
'img' => $product->img,
'name' => $product->name,
'price' => $product->price,
'quantity' => $quantity,
];
}
session()->put('cart', $cart);
return redirect()->back()->with('success', 'Đã thêm sản phẩm vào giỏ hàng!');
5. View
5.1. Home
5.1.1. index
Dùng vòng lặp @foreach để hiển thị danh sách các danh mục (categories) dưới dạng lưới (grid).
@foreach ($categories as $category)
<a href="{{ route('home-category-page', $category->id) }}" class="nav-item nav-link">{{ $category->name }}</a>
@endforeach
Dùng vòng lặp @foreach để hiển thị danh sách các sản phẩm mới dưới dạng lưới. Mỗi sản phẩm bao gồm hình ảnh, tên, mô tả ngắn, giá, và đánh giá.
<div class="row" style="margin-top: 50px;">
@foreach ( $productList as $product )
<div class="col-md-3 py-3 py-md-0">
<div class="card">
<img src="{{$product->img}}" alt="">
<div class="overlay">
<button type="button" class="btn btn-secondary" title="Quick Shop"><i><img src="{{url('images/views.png')}}" alt="" width="30px"></i></button>
<button type="button" class="btn btn-secondary" title="Add to Wishlist"><i><img src="{{url('images/heart.png')}}" alt="" width="30px"></i></button>
<button type="button" class="btn btn-secondary" title="Add to Cart"><i><img src="{{url('images/add carts.png')}}" alt="" width="30px"></i></button>
</div>
<div class="card-body">
<a href="{{route('products.show',$product->id)}}">
<h3 class="text-center">{{$product->name}}</h3>
</a>
<div class="star text-center">
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
</div>
<h5>{{$product->price}}<span><i><img src="{{url('images/add.png')}}" alt="" width="20px"></i></span></h5>
</div>
<p class=" text-center">{{$product->desc}}</p>
</div>
</div>
@endforeach
</div>
</div>
Dùng vòng lặp @foreach để hiển thị danh sách các sản phẩm “hot” dưới dạng lưới. Mỗi sản phẩm bao gồm hình ảnh, tên, mô tả ngắn, giá, và đánh giá.
<div class="row" style="margin-top: 50px;">
@foreach ( $bestSellingProducts as $product )
<div class="col-md-3 py-3 py-md-0">
<div class="card">
<div class="overlay">
<button type="button" class="btn btn-secondary" title="Quick Shop"><i><img src="{{url('images/views.png')}}" alt="" width="30px"></i></button>
<button type="button" class="btn btn-secondary" title="Add to Wishlist"><i><img src="{{url('images/heart.png')}}" alt="" width="30px"></i></button>
<button type="button" class="btn btn-secondary" title="Add to Cart"><i><img src="{{url('images/add carts.png')}}" alt="" width="30px"></i></button>
</div>
<img src="{{$product->img}}" alt="">
<div class="card-body">
<a href="{{route('products.show',$product->id)}}">
<h3 class="text-center">{{$product->name}}</h3>
</a>
<div class="star text-center">
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
<i class='bx bxs-star checked'></i>
</div>
<h5>{{$product->price}}<span><i><img src="{{url('images/add.png')}}" alt="" width="20px"></i></span></h5>
</div>
<p class=" text-center">{{$product->desc}}</p>
</div>
</div>
@endforeach
</div>
B. Source code
- Thông tin tác giả : Nguyễn Đức Nhật, Trần Viết Cường
- Github link: https://github.com/123nhatnguyen/doanthaybinh