A. Nội dung
1. Mô tả đề tài
Multi shop là một Website bán hàng đa dạng sản phẩm, chủ yếu tập trung vào các mặt hàng ( Thời trang, đồ trang trí, phụ kiện thời trang, … ). Với giao diện giúp khách hàng dễ sử dụng và tiện lời với tìm kiếm thông minh giúp khách hàng dễ dàng tìm ra mắt hàng mình muốn nhanh chóng. Multi shop cũng cung cấp đầy đủ thông tin về sản phẩm, đánh giá của người dùng giúp khách hàng có cái nhìn tổng quan về sản phẩm, các sản phẩm có lượt view cao sẽ được đề xuất lên trang chính khách hàng có thể dễ dàng nhìn thấy được. Đặc biệt dịch vụ hỗ trợ khách hàng đặt hàng và thanh toán online nhanh gọn giúp khách hàng có thể thanh toán trực tuyến qua thẻ tín dụng.
1.1. Lý do chọn đề tài
Trên thị trường hiện nay việc một số cửa hàng vẫn chưa xây dựng Website bán hàng cho cửa hàng mình vẫn còn nhiều từ đó gây ra một số khó khăn như: tiếp cân khách hàng tiềm năng, mất đi cơ hội kinh doanh online, cạnh tranh khó khăn với đối thủ, khả năng quảng cáo và marketting hạn hẹp vì thế nhận thấy được những khó khăn đó nhóm chung em quyết định xây dựng Website bán hàng Multi shop giúp các cửa hàng có thể giải quyết được những vấn đề đó. Multi shop giúp các cửa hàng có thể mở rộng môi trường kinh doanh, tiếp cận đến khách hàng rộng rãi hơn, dễ dàng quảng cáo và marketting cửa hàng của mình đến với khách hàng, xây dựng được một cửa hàng uy tín và có thương hiệu đáng tin cậy, tăng doanh số bán hàng so với bán hàng bình thường tại cửa hàng, tăng được tính cạnh tranh với các đối thủ.
1.2. Mục tiêu của đề tài
Trong thời đại 4.0 và chuyển đổi số như hiện nay việc xây dựng một Website bán hàng riêng cho cửa hàng mình rất quang trọng giúp cửa hàng bán hàng hiệu quả hơn, mở rộng được thị trường và tạo ra một trải nghiệm mua sắm nhanh chóng và tiện lợi cho khách hàng. Dưới đây là một số mục tiêu xây dựng web Multi shop:
- Xây dựng một giao diện đẹp ,dễ sử dụng giúp khách hàng có một trải nghiệm tốt và dễ dàng tìm kiếm cũng như mua sắm các sản phẩm một cách thuận lợi nhất.
- Tạo ra nhiều danh mục sản phẩm đa dạng đáp ứng nhu cầu của đa dạng khách hàng.
- Xác định được các chiến lược quảng cáo thương hiệu của cửa hàng, thu hút lượng truy cập và chuyển đổi người dùng thành khách hàng thật sự.
- Mở rộng các tính năng của web.
- Tương thích đa nền tảng khác nhau như Google, Bing, CocCoc, Safari,…
- Hiệu năng tốt.
- Tối ưu hóa được chi phí.
- Bảo mật dữ liệu.
1.3. Mô tả bài toán
Website bán hàng điện tử Multi shop là một web được phát triển để giúp quảng bá sản phẩm của cửa hàng và tăng doanh thu bán hàng. Bài toán này liên quan đến việc bán hàng, quảng cáo và xây dựng thương hiệu cửa hàng,… Dưới đây là một số tính năng và yếu tố chính của bài toán web bán hàng Multi shop:
- Tìm kiếm sản phẩm: Giúp khách hàng tìm kiếm sản phẩm mà khách hàng cần mua.
- Danh mục sản phẩm đa dạng: lọc giá cả theo từng phân khúc giúp khách hàng có thể chọn lựa các sản phẩm theo như ý muốn.
- Trang Chi tiết sản phẩm: Cung cấp đầy đủ thông tin chi tiêt, hình ảnh, giá cả, đánh giá từ người dùng trước đó để giúp người mua có cái nhìn tổng quan về sản phẩm trước khi quyết định mua hàng.
- Trang Dasboad: Giao diện quản trị cho người quản lý cửa hàng có thể cập nhật, thêm mới, hoặc điều chỉnh thông tin về sản phẩm, người dùng và đơn hàng.
- Giỏ hàng: cho phép người dùng thêm sản phẩm vào giỏ hàng, điều chỉnh số lượng một cách dễ dàng.
- Giao diện thân thiện, dễ dạng sử dụng giúp khách hàng có một trải nghiệm tốt khi mua sắm.
- Mở rộng tính năng của website điều chỉnh cải thiện các tính năng của website cho người dùng có một trải nghiệm mua sắm tốt hơn.
- Tối ưu hóa hiệu suất chi phí: đám ứng mọi nhu cầu mà vẫn dữ được chi phí phù hợp.
- Bảo mật dữ liệu: đảm bảo thông tin khách hàng luôn được bảo vệ an toàn tạo độ tin cậy cho khách hàng.
1.4. Giới thiệu tổng quan về công nghệ, kiến trúc hệ thống sử dụng.
- Công nghệ: Hệ thống sử dụng các nền tảng nổi tiếng như Laravel, mysql…
- Kiến trúc hệ thống: Cấu trúc của một trang Multi Shop, từ máy chủ, cơ sở dữ liệu đến giao diện người dùng.
1.5. Các chức năng đã cài đặt được
- Tìm kiếm sản phẩm.
- Lọc sản phẩm.
- Danh mục sản phẩm.
- Trang chi tiết sản phẩm.
- Giỏ hàng.
- Trang Dasboard: quản lý và thêm, sửa xóa sản phẩm, user.
1.6. Kết luận
Website bán hàng điện máy Multi shop không chỉ là một website để bán hàng mà nó còn mở rộng thị trường kinh doanh, tạo ra nhiều trải nghiệm tốt cho khách hàng với nhiều thuận lời và tiện ích cho khách hàng.
Website có giao điện dễ dàng sử dụng và các chức năng tìm kiếm thông minh, có đầy để thông tin của sản phẩm như giá cả, chi tiết sản phẩm, đánh giá của khách hàng trước đó là những điểm mạnh để thu hút khách hàng. Việc tối ưu hóa chi phí, bảo mật thông tin người dùng và tương thích với đa nền tảng là một điểm mạnh để có thể phát triển cửa hàng lên một tầm cao mới.
Trong thời đại chuyển đổi số như hiện nay việc tạo ra một website bán hàng là một lời thế mạnh giúp các cửa hàng có thể mở rộng thị trường bán hàng và tiếp cận đến người dùng giúp cửa hàng càng ngày càng phát triển hơn.
1.7. Những kết quả đạt được của đề tài
- Người dùng có một trải nghiệm tốt hơn, web dễ dàng sử dụng.
- Quản lý sản phẩm, thông tin khách hàng và các đơn hàng hiệu quả.
- Hỗ trợ tính năng tìm kiếm giúp khách hàng tìm và lọc sản phẩm mình cần mua nhanh chóng.
- Tương thích đa nền tảng có thể hoạt động trên nhiều nền tảng bao gồm cả điện thoại di động và máy tính.
- Giảm chi phí vận hành của cửa hàng.
- Mở rộng thị trường không chỉ ở 1 thành phố mà có thể rộng ra cả nước.
- Tăng doanh số bán hàng.
1.8. Hạn chế
- Bão mật dữ liệu vẫn còn kém.
- Độ ổn định của hệ thống vẫn còn gặp lỗi.
- Còn khó khăn trong quảng cáo và tiếp cận khách hàng.
1.9. Hướng phát triển
- Nâng cao tính bảo mật thông tin khách hàng, thông tin tài khoản và dữ liệu trang web.
- Quản lý được số lượng hàng đã bán và số lượng hàng còn tồn lại trong kho.
- Mở rộng danh mục sản phẩm.
- Phát triển thêm về mặt chăm sóc khách hàng.
- Tối ưu hóa hiệu suất.
- Nâng cao chất lượng sản phẩm và dịch vụ.
- Đưa vào sử dụng thức tế.
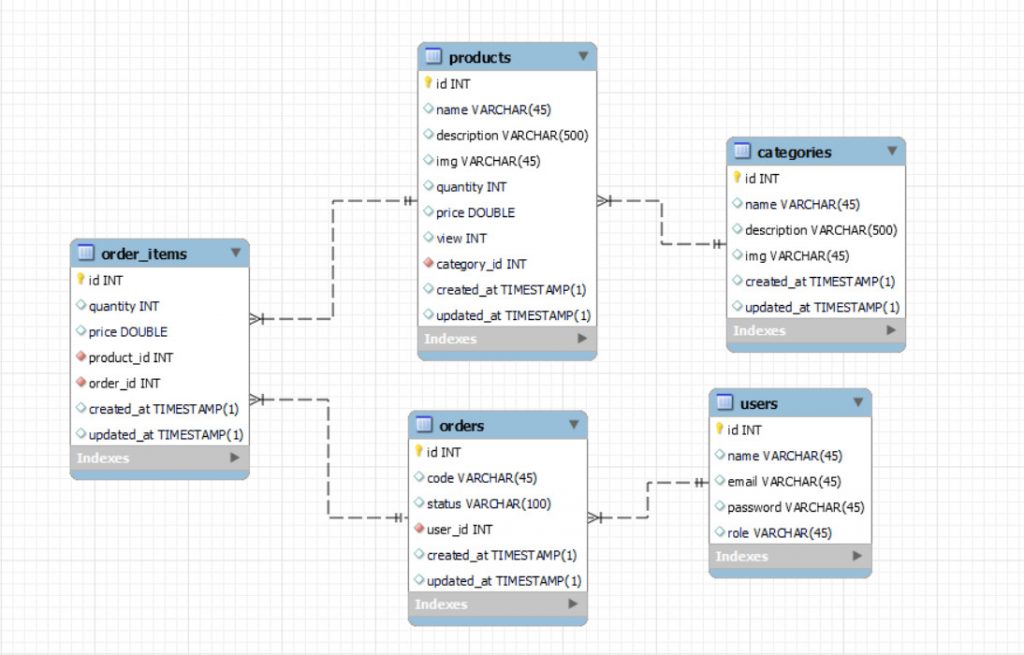
2. Mô hình dữ liệu

Database: https://github.com/ngongocthang/image_data_MultiShop/blob/main/multi_shop.sql
3. Model
- Thuộc tính
$fillable
protected $fillable = ['img', 'name', 'description', 'price', 'quantity', 'category_id', 'view'];
- Tạo mối quan hệ (relationship)
// relationship
public function category(){
return $this->belongsTo(Category::class);
}
public function orderItems(){
return $this->hasMany(OrderItem::class);
}
4. Controller
4.1 HomeController
- Trả về view kèm theo danh sách categories, sản phẩm mới (productNew) và sản phẩm hot (productHot)
public function index()
{
$categories = Category::all();
$productHot = ModelsProduct::orderBy('view', 'desc')->paginate(8);
$productNew = ModelsProduct::orderBy('created_at', 'desc')->take(4)->get();
return view('home.index', compact('productHot', 'productNew', 'categories'));
}
4.2. CardController
4.2.1 function addToCard
- Lấy số lượng.
- Lấy sản phẩm.
- Nếu trường
quantitykhông có trong yêu cầu, nó mặc định là 1.
$quantity = $request->get('quantity', 1);
$product = Product::findOrFail($id);
if (!$product) {
return "lỗi!";
}
- Lấy giỏ hàng từ phiên.
- Kiểm tra sản phẩm hiện có trong giỏ hàng.
- Cập nhật số lượng (nếu sản phẩm tồn tại).
- Thêm sản phẩm mới vào giỏ hàng (nếu sản phẩm không tồn tại).
- Lưu giỏ hàng đã cập nhật vào phiên.
$cart = session()->get('cart', []);
if (isset($cart[$id])) {
$cart[$id]['quantity'] += $quantity;
} else {
$cart[$id] = [
'id' => $product->id,
'img' => $product->img,
'name' => $product->name,
'price' => $product->price,
'quantity' => $quantity,
];
}
session()->put('cart', $cart);
return redirect()->back()->with('success', 'Đã thêm sản phẩm vào giỏ hàng!');
5. View
5.1. Home
5.1.1. index
- Dùng vòng lặp
@foreachđể hiển thị danh sách các danh mục (categories) dưới dạng lưới (grid).
<div class="row px-xl-5 pb-3">
@foreach($categories as $category)
<div class="col-lg-3 col-md-4 col-sm-6 pb-1">
<a class="text-decoration-none" href="{{ route('home-category-page', $category->id) }}">
<div class="cat-item d-flex align-items-center mb-4">
<div class="overflow-hidden" style="width: 100px; height: 100px;">
<img class="img-fluid" src="{{ url($category->img) }}" alt="">
</div>
<div class="flex-fill pl-3">
<h6>{{ ($category->name) }}</h6>
<small class="text-body">{{ count($category->products) }} Products</small>
</div>
</div>
</a>
</div>
@endforeach
</div>
- Dùng vòng lặp
@foreachđể hiển thị danh sách các sản phẩm mới dưới dạng lưới. Mỗi sản phẩm bao gồm hình ảnh, tên, mô tả ngắn, giá, và đánh giá.
<div class="row px-xl-5">
@foreach($productNew as $product)
<div class="col-lg-3 col-md-4 col-sm-6 pb-1">
<div class="product-item bg-light mb-4">
<div class="product-img position-relative overflow-hidden">
<img class="img-fluid w-100" src="{{ asset('storage/'.$product->img) }}" alt="">
<!-- <img class="img-fluid w-100" src="{{ url($product -> img)}}" alt=""> -->
<div class="product-action">
<a class="btn btn-outline-dark btn-square" href="{{ route('home-show-page', $product->id) }}"><i class="fa fa-search"></i></a>
</div>
</div>
<div class="text-center py-4">
<a class="h6 text-decoration-none text-truncate" href="{{ route('home-show-page', $product->id) }}">{{$product -> name}}</a>
<p style="white-space: nowrap; overflow: hidden; text-overflow: ellipsis; width: 200px; margin: 0 auto;">{{$product -> description}}</p>
<div class="d-flex align-items-center justify-content-center mt-2">
<h5>${{$product -> price}}</h5>
<!-- <h6 class="text-muted ml-2"><del>$123.00</del></h6> -->
</div>
<div class="d-flex align-items-center justify-content-center mb-1">
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small>(99)</small>
</div>
</div>
</div>
</div>
@endforeach
</div>
- Dùng vòng lặp
@foreachđể hiển thị danh sách các sản phẩm “hot” dưới dạng lưới. Mỗi sản phẩm bao gồm hình ảnh, tên, mô tả ngắn, giá, và đánh giá.
<div class="row px-xl-5">
@foreach($productHot as $product)
<div class="col-lg-3 col-md-4 col-sm-6 pb-1">
<div class="product-item bg-light mb-4">
<div class="product-img position-relative overflow-hidden">
<img class="img-fluid w-100" src="{{ asset('storage/'.$product->img) }}" alt="">
<div class="product-action">
<a class="btn btn-outline-dark btn-square" href="{{ route('home-show-page', $product->id) }}"><i class="fa fa-search"></i></a>
</div>
</div>
<div class="text-center py-4">
<a class="h6 text-decoration-none text-truncate" href="{{ route('home-show-page', $product->id) }}">{{$product -> name}}</a>
<p style="white-space: nowrap; overflow: hidden; text-overflow: ellipsis; width: 200px; margin: 0 auto;">{{$product -> description}}</p>
<div class="d-flex align-items-center justify-content-center mt-2">
<h5>${{$product -> price}}</h5>
<!-- <h6 class="text-muted ml-2"><del>$123.00</del></h6> -->
</div>
<div class="d-flex align-items-center justify-content-center mb-1">
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small class="fa fa-star text-primary mr-1"></small>
<small>(99)</small>
</div>
</div>
</div>
</div>
@endforeach
</div>
- Phân trang
<div class="col-12 d-flex justify-content-center">
<nav>
{{ $productHot->links('pagination::bootstrap-4') }}
</nav>
</div>
B. Source code
- Thông tin tác giả: Ngô Ngọc Thắng – Hoàng Ngọc Minh Trí – Lê Quý Thiện
- Github link: https://github.com/ngongocthang/multi_shop_php