Thỉnh thoảng, các nhà phát triển mắc lỗi trong khi viết mã. Một lỗi trong chương trình hoặc tập lệnh được gọi là lỗi.
Quá trình tìm và sửa lỗi được gọi là gỡ lỗi và là một phần bình thường của quá trình phát triển. Phần này bao gồm các công cụ và kỹ thuật có thể giúp bạn thực hiện các tác vụ gỡ lỗi..
Thông báo lỗi trong IE
Cách cơ bản nhất để theo dõi lỗi là bật thông tin lỗi trong trình duyệt của bạn. Theo mặc định, Internet Explorer hiển thị biểu tượng lỗi trên thanh trạng thái khi xảy ra lỗi trên trang.
Biểu tượng lỗi

Nhấp đúp vào biểu tượng này sẽ đưa bạn đến hộp thoại hiển thị thông tin về lỗi cụ thể đã xảy ra.
Vì biểu tượng này rất dễ bị bỏ qua nên Internet Explorer cung cấp cho bạn tùy chọn tự động hiển thị hộp thoại Lỗi bất cứ khi nào xảy ra lỗi.
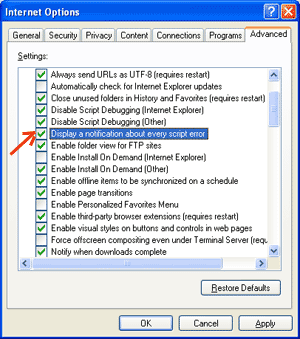
Để bật tùy chọn này, chọn Công cụ → Tùy chọn Internet → tab Nâng cao. và cuối cùng chọn tùy chọn hộp “Display a Notification About Every Script Error” như hình dưới đây –

Error Messages in Firefox or Mozilla
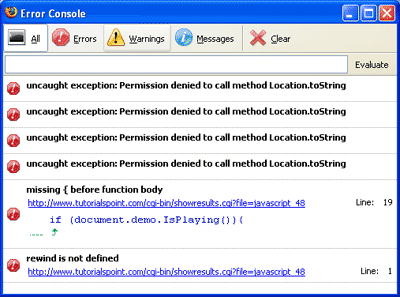
Các trình duyệt khác như Firefox, Netscape và Mozilla gửi thông báo lỗi đến một cửa sổ đặc biệt có tên là JavaScript Console hoặc Error Consol. Để xem bảng điều khiển, chọn Tools → Error Consol hoặc Web Development.
Thật không may, vì các trình duyệt này không đưa ra dấu hiệu trực quan khi xảy ra lỗi, bạn phải mở Bảng điều khiển và theo dõi lỗi khi tập lệnh của bạn thực thi.

Error Notifications
Thông báo lỗi hiển thị trên Bảng điều khiển hoặc qua hộp thoại Internet Explorer là kết quả của cả lỗi cú pháp và lỗi thời gian chạy. Các thông báo lỗi này bao gồm số dòng xảy ra lỗi.
Nếu bạn đang sử dụng Firefox, thì bạn có thể nhấp vào lỗi có sẵn trong bảng điều khiển lỗi để đi đến dòng chính xác trong tập lệnh có lỗi.
Cách gỡ lỗi Tập lệnh
Có nhiều cách khác nhau để gỡ lỗi JavaScript của bạn −
Sử dụng Trình xác thực JavaScript
Một cách để kiểm tra mã JavaScript của bạn để tìm các lỗi lạ là chạy mã đó thông qua một chương trình kiểm tra mã đó để đảm bảo mã đó hợp lệ và tuân theo các quy tắc cú pháp chính thức của ngôn ngữ. Các chương trình này được gọi là trình phân tích cú pháp xác thực hoặc gọi tắt là trình xác thực và thường đi kèm với trình chỉnh sửa HTML và JavaScript thương mại.
Trình xác thực thuận tiện nhất cho JavaScript là Douglas Crockford’s JavaScript Lint, được cung cấp miễn phí tại Douglas Crockford’s JavaScript Lint.
Chỉ cần truy cập trang web đó, dán mã JavaScript (Chỉ JavaScript) của bạn vào vùng văn bản được cung cấp và nhấp vào nút jslint. Chương trình này sẽ phân tích cú pháp thông qua mã JavaScript của bạn, đảm bảo rằng tất cả các định nghĩa hàm và biến tuân theo đúng cú pháp. Nó cũng sẽ kiểm tra các câu lệnh JavaScript, chẳng hạn như nếu và trong khi, để đảm bảo chúng cũng tuân theo đúng định dạng
Thêm mã gỡ lỗi vào chương trình của bạn
Bạn có thể sử dụng các phương thức alert() hoặc document.write() trong chương trình của mình để gỡ lỗi mã của mình. Ví dụ, bạn có thể viết một cái gì đó như sau –
var debugging = true; var whichImage = "widget"; if( debugging ) alert( "Calls swapImage() with argument: " + whichImage ); var swapStatus = swapImage( whichImage ); if( debugging ) alert( "Exits swapImage() with swapStatus=" + swapStatus );
Bằng cách kiểm tra nội dung và thứ tự của cảnh báo() khi chúng xuất hiện, bạn có thể kiểm tra tình trạng chương trình của mình rất dễ dàng.
Sử dụng Trình gỡ lỗi JavaScript
Trình gỡ lỗi là một ứng dụng đặt tất cả các khía cạnh của việc thực thi tập lệnh dưới sự kiểm soát của lập trình viên. Trình gỡ lỗi cung cấp khả năng kiểm soát chi tiết đối với trạng thái của tập lệnh thông qua giao diện cho phép bạn kiểm tra và đặt giá trị cũng như kiểm soát luồng thực thi.
Sau khi tập lệnh đã được tải vào trình gỡ lỗi, tập lệnh có thể chạy từng dòng một hoặc được hướng dẫn tạm dừng tại một số điểm dừng nhất định. Khi quá trình thực thi bị tạm dừng, lập trình viên có thể kiểm tra trạng thái của tập lệnh và các biến của nó để xác định xem có điều gì không ổn hay không. Bạn cũng có thể xem các biến để thay đổi giá trị của chúng.
Có thể tải xuống phiên bản mới nhất của Mozilla JavaScript Debugger (tên mã là Venkman) cho cả trình duyệt Mozilla và Netscape tại http://www.hacksrus.com/~ginda/venkman
Lời khuyên hữu ích dành cho nhà phát triển
Bạn có thể ghi nhớ các mẹo sau để giảm số lượng lỗi trong tập lệnh của mình và đơn giản hóa quy trình gỡ lỗi –
Sử dụng nhiều bình luận. Nhận xét cho phép bạn giải thích lý do tại sao bạn viết tập lệnh theo cách bạn đã làm và giải thích các phần mã đặc biệt khó.
Luôn sử dụng thụt đầu dòng để làm cho mã của bạn dễ đọc. Các câu lệnh thụt lề cũng giúp bạn khớp dễ dàng hơn các thẻ bắt đầu và thẻ kết thúc, dấu ngoặc nhọn cũng như các phần tử HTML và tập lệnh khác.
Viết mã mô-đun. Bất cứ khi nào có thể, hãy nhóm các câu lệnh của bạn thành các hàm. Các hàm cho phép bạn nhóm các câu lệnh có liên quan, đồng thời kiểm tra và sử dụng lại các phần mã với nỗ lực tối thiểu.
Hãy nhất quán trong cách bạn đặt tên cho các biến và hàm của mình. Hãy thử sử dụng các tên đủ dài để có ý nghĩa và mô tả nội dung của biến hoặc mục đích của hàm.
Sử dụng cú pháp nhất quán khi đặt tên biến và hàm. Nói cách khác, hãy giữ tất cả chúng là chữ thường hoặc tất cả chữ hoa; nếu bạn thích ký hiệu Camel-Back, hãy sử dụng nó một cách nhất quán.
Kiểm tra các tập lệnh dài theo kiểu mô-đun. Nói cách khác, đừng cố gắng viết toàn bộ kịch bản trước khi kiểm tra bất kỳ phần nào của nó. Viết một đoạn và làm cho nó hoạt động trước khi thêm phần mã tiếp theo.
Sử dụng tên hàm và biến mô tả và tránh sử dụng tên có một ký tự.
Xem dấu ngoặc kép của bạn. Hãy nhớ rằng dấu ngoặc kép được sử dụng theo cặp xung quanh chuỗi và cả hai dấu ngoặc kép phải có cùng kiểu (đơn hoặc kép).
Xem các dấu hiệu bằng nhau của bạn. Bạn không nên sử dụng một = cho mục đích so sánh.
Khai báo rõ ràng các biến bằng cách sử dụng từ khóa var.